
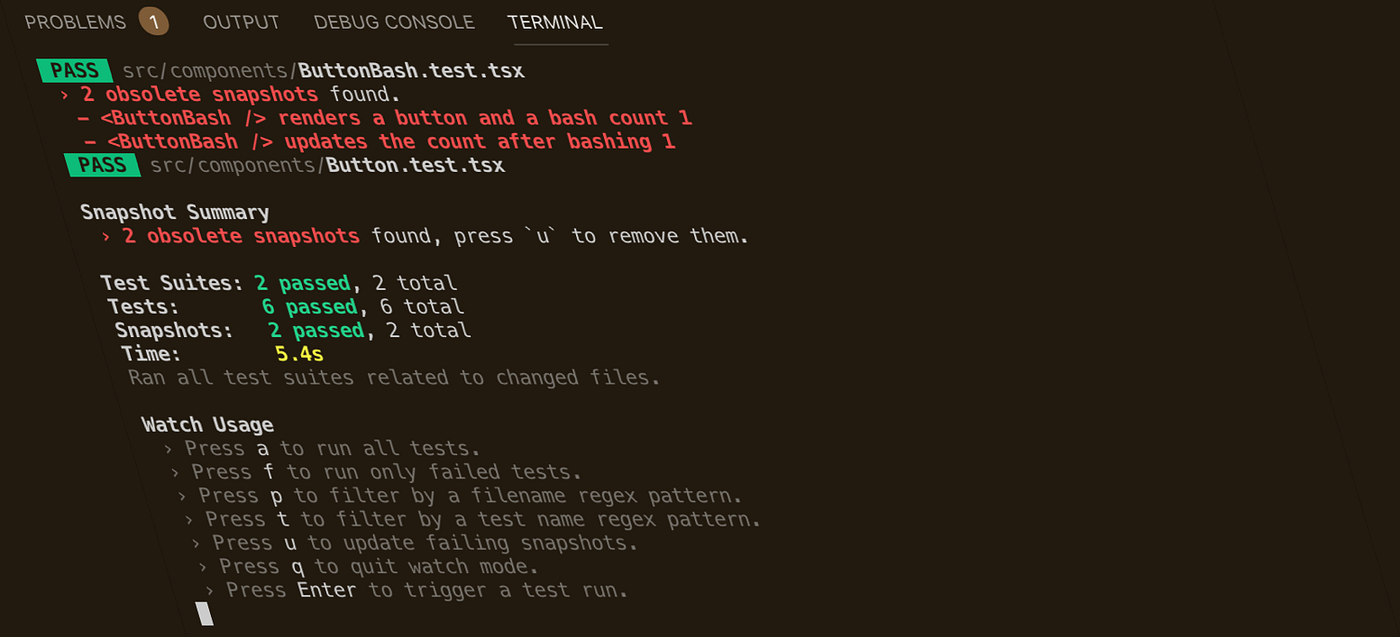
How to Test Your Applications: Testing a Digital Goods Store - Fullstack React with TypeScript | newline

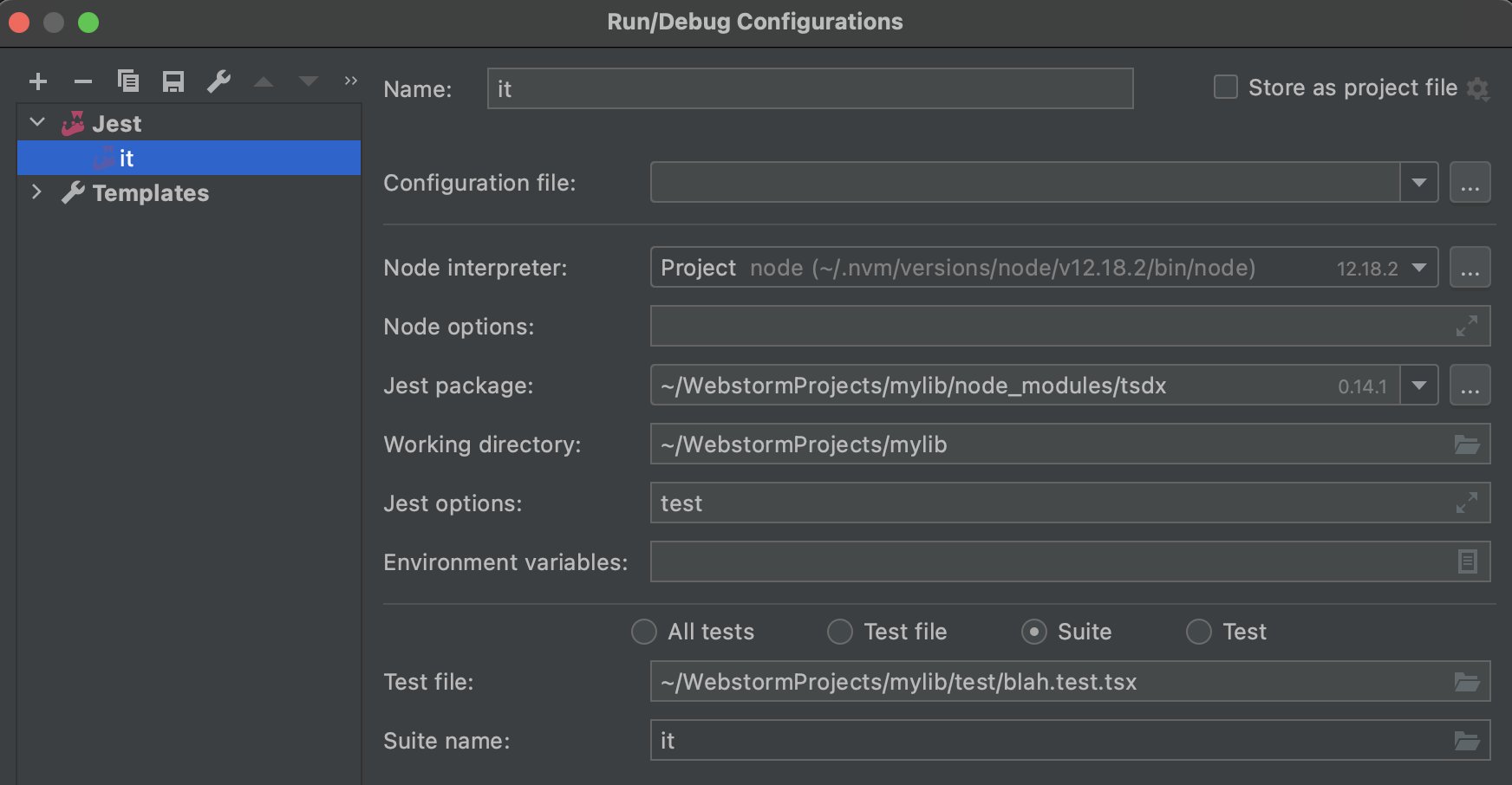
reactjs - How to configure Jest in PhpStorm for React application (create- react-app flavor) - Stack Overflow

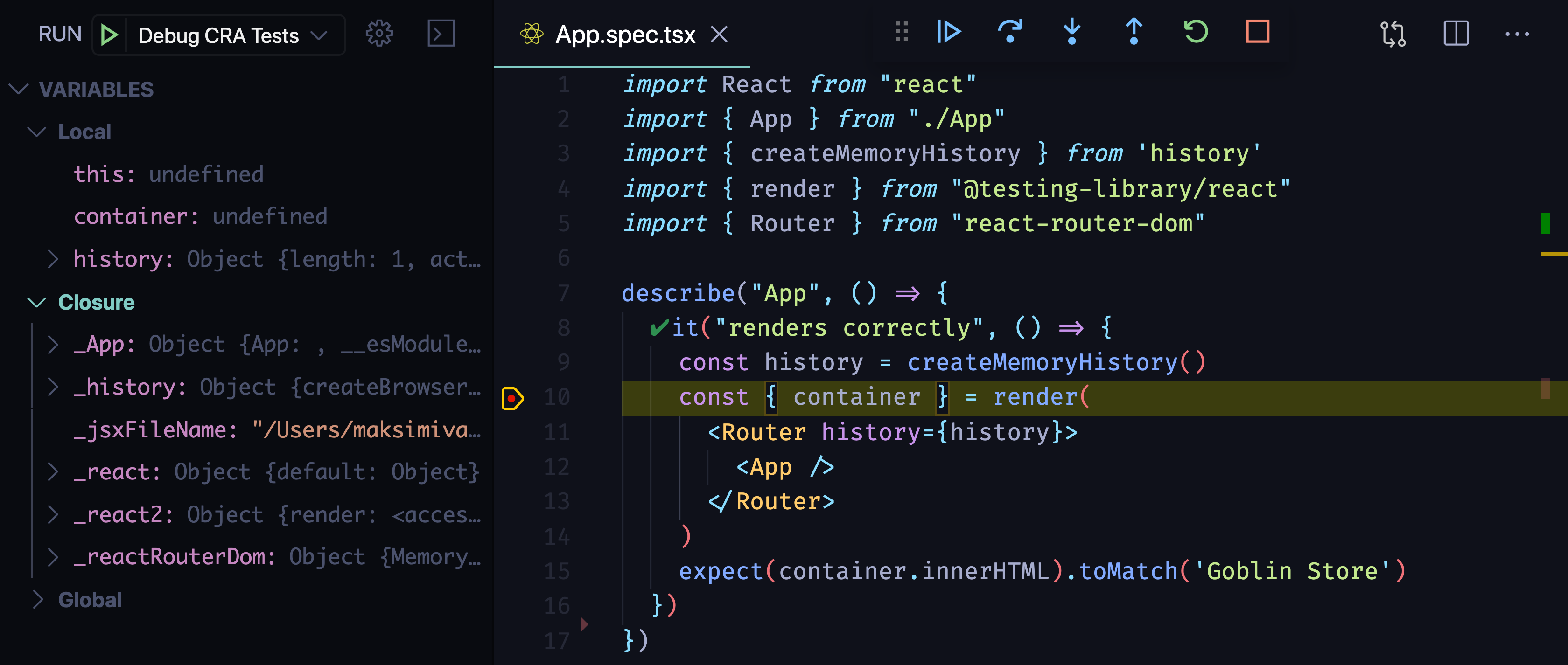
JetBrains WebStorm on Twitter: "@jaredpalmer @pgotthardt Thanks for mentioning create-react-app - it gave us a clue. Running tests will work in WebStorm if you set the path to `project/node_modules/tsdx` in the Jest